-
Flash tutorial
A leckéket én írtam, ne vidd el!
Ha megtanultad készíts saját leírást! Köszönöm!
Természetesen nem magamtól jöttem rá sok mindenre.
Ebben nagy segítségemre voltak Phil60 leírásai.
A Programról itt olvashatsz!
Tudnod kell a program nem ingyenes, én is megvásároltam.
Tehát ha használni szeretnéd, neked is ezt kell tenned.
1. Hulló effekt 2. Zenélő képeslap 3. Hulló effekt 2 4. Körírás 5. Egérkövető 6. Forgó kép 7. Digitális óra 8. Videós kép -
Par Noé Design le 4 January 2014 à 18:15
Kérlek tedd be IDE a kész képed linkjét, hogy meg tudjam nézni, ezzel megköszönöd a munkámat.
A lecke alapjait Phil60 francia szerkesztőtársam képes útmutatója segítségével tanultam. Nagyon hálás vagyok érte.
Phil oldala: phil60.eklablog.com
A fórum, ahova mindketten járunk :
Egyedül vagyok jelenleg magyar, de nagyon kedvesen fogadtak a franciák:)
Akkor kezdjünk neki:)
Nézzétek el nekem, a lecke írása, a program félnapi ismerete után történt. Vak vezetett világtalant.
Még most sem tiszta sok dolog, igyekszem rájönni.
Hát erről is lenne szó. A képet ne nézzétek, csak egy félkész képem, ami talonban volt, de gyorsan akartam nektek egy leckét hozni, így ezen kipróbáltam, amit egy videotutorialban láttam.
A leírás nem lesz tökéletes. Ha többet tudok belejavítok.
Mielőtt nekikezdesz, keresd meg azt a képed, amit szerkeszteni akarsz és írd fel a méreteit.
1. Nyisd meg a programod, és ne csodálkozz, kicsit lassan töltődik be, sokáig csak egy kék ablakot fogsz látni, tehát légy türelemmel!
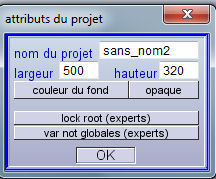
2. Projet/Renommer-re katt és készítsünk egy új projektet. Itt írd át a nom du projet mellett a nevet, arra amire el akarod nevezni a képed. Írd be a képed méreteit. Ez azért kell, hogy később ne legyen a mentett képed háttere fehér, vagy ne legyen elcsúszva. Ha mégis elcsúszottnak látod, használd a billentyűzeten a nyilakat az igazításhoz, és ne,, az egeret. Pontosabb lesz a végeredmény!!
(megjegyzés: Új projektet, nekem csak akkor sikerül nyitnom, ha frissen nyitom a programot. Tehát egymás után még nem tudtam megszerkeszteni 2 képet, előtte be kellett zárjam a programot és újranyitnom)
Az opaque-ra nem kell rákattintani, bár még mindig kísérletezem ezzel. Nem tudok rájönni, hogy nem lesz háttere a képnek.

3. behívjuk a szerkesztett képünket,( ugye nem felejtetted szignózni, mert nem lesz később rá lehetőséged?)ajouter une image, azaz kép felvétele.

4. A program a saját mappájába visz, de te bátran keresd meg a képed ott ahol tartod és tedd be. Látszik a képen, az is, hogy milyen formátumú képeket tehetsz a programba.

5. Most pedig előguberáljuk az effektet. Bocs, de nem írom le ezt sok mindent, mert bazi hosszú, kékkel mutatja a képen
 , hova kell kattintani
, hova kell kattintani
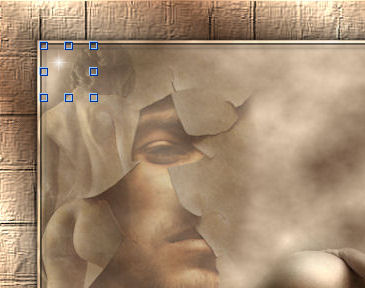
6. A képen látni fogod ezt a kis kijelölt területet. Ezt most húzd oda, ahova az effektet szeretnéd. Ne lepődj meg húzás közben összemegy,(A következő képen látszik) de sebaj, a jobb alsó sarkával tudod nagyobbra húzni a kijelölést
 . Bal felsővel pedig húzható. (a kis kék kockák közötti részt nevezem kijelölésnek, ez a program így jelöl ki)
. Bal felsővel pedig húzható. (a kis kék kockák közötti részt nevezem kijelölésnek, ez a program így jelöl ki)
7. Amikor majd rákattintasz, látni is fogod az első kis effektet, ahogy ott mosolyog rád.

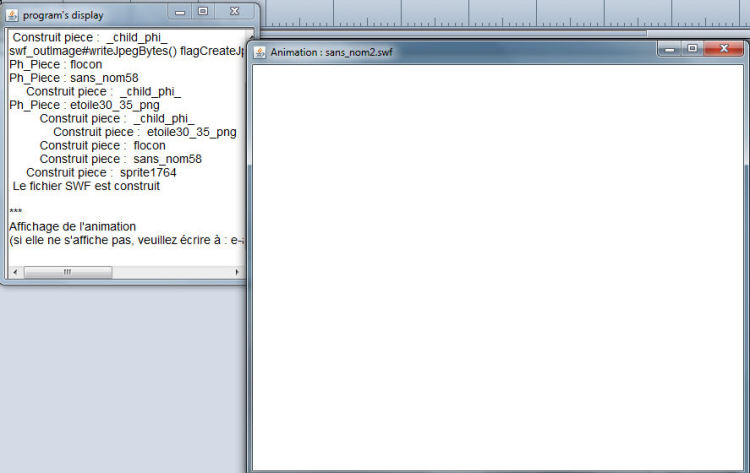
8. Ha megvagy a kijelöléssel nézzük meg, mit is alkottunk eddig, katt a lejátszó gombra. Ne ijedj meg a felugró kódos ablaktól 2. képen mutatom mi fog történni

Felugrik egy kis ablak gyorsan mozog a szöveg és közben töltődik a lejátszóablakba a kép, itt még fehér.

9. És láss csodát, tele lesz effektel a képed, ami izeg-mozog a kis lejátszóablakban

10. Kicsit soknak tűnik ez az effekt, ezért, most megmutatom, hogyan állíthatsz rajta. Zárd be a lejátszó ablakot és a kódos ablakot és a lejátszó ablakot is. A szerkesztendő ablak marad!!
11. Katt a képedre a kijelölésre, ez a kép fogad

12. Az 1. sorban átállítom a 200-at 20-ra, ezzel csökkentettem az effektek számát.
A 2. sorban, hagyom az 50-et, itt a mozgás sebességét lehet állítani, de nem érdemes, mert darabos lesz. Viszont , ha minuszba teszed, akkor nem fentről, hanem lentről jönnek az effektet, ezt érdemes megjegyezned.
A 3. sorban a szállingózást lehet átállítani, sztem nem érdemes, mert úgy jó, ahogy van
A 4. sorban pedig hozzá lehet adni még egy effekt csoportot, ami más időben indul el. Ezt átállítottam 1-re
Az 5. sorban pedig a szállingózás irányát lehet kicsit szélesíteni, tehát ne függőlegesen jöjjön, az effekt, hanem, kicsit mászkáljon a képen más irányba is. Én ezt 0-ról 5-re írtam át, majd OK. Van itt még más is, de arról, majd később lesz szó, ha kikísérleteztem, beteszem a fórum folytatásában.

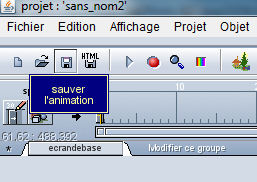
13. Készen vagyunk, tehát mentjük a képünket. Persze előtte nézd meg nyugodtan mit is alkottál. Ha nem tetszik a beállítsá, állítsd tetszésed szerint, bármikor megnézheted, hogy milyen (8. pont)Tehát katt a kis mentés ikonra, lásd a képen

14.. Nos megvagyunk a képünk kész, márcsak fel kell tennünk egy ingyenes SWF tárhelyre, hogy linket kaphassunk hozzá: IDE , ezt mentsd el a kedvenceidhez egy külön mappába, hogy később megtaláld, mert több leckében nem írom le.
15.. Katt a fájl kiválasztására, majd uploader. Na tuti nem találod meg elsőre, ezért segítek. C meghajtón a dokumentumokban lesz egy e-anim nevű mappa. Ott keresd az User nevű mappát, abban lesz a képed. A 2. képen mutatom

Látszik a mappa elérése is a fotón, de nem ez a lényeg. Ha nem találod név szerint illetve több ugyanolyan nevű fájlt találsz ne lepődj meg ezen sem. Ha olyan nézetbe teszed, ahogy nálam van , akkor a tipusra katt és keresd a Shockwave Flash fájlt. Na arra katt. Ha elsőre nem találod el, ne aggódj, majd meglesz a feltöltő oldal úgyis visszadob, ha nem jót akarsz feltölteni
 (ez tapasztalat)
(ez tapasztalat)
16. Kapsz feltöltés után egy ilyen képet, ezen szerepel az elérési link. Na másold ki gyorsan, tedd a böngésződbe és nézd meg mit alkottál. Lehet kicsit nagyobb lesz, mint az eredeti, de ezen ne aggódj, majd a kóddal megoldjuk.

17. Akkor jöjjön a kódolás, amit egy másik kód alapján silabizáltam ki.
Letölthető kis jegyzetként csatolom, mert több részből áll és átalakul a kis nyavalyás. Szóval töltsd le és írd át, ott, ahova szövegeket írtam. Katt rá, majd mentsd el magadnak, hogy meglegyen, mert ezt se teszem fel többször

Közben találtam kódgenerátor oldalakat, tehát nem szükséges a txt fájlt letöltened. A használatukhoz, csak a képed méretét kell tudnod, illetve az swf linket, amit feltöltéskor kaptál.
Kódgenerátor oldalak:
http://www.bannersnack.com/blog/clicktag-swf-embed-code-generator/
és ez is az
http://words2content.hubpages.com/hub/Embed-SWF-FLV-MP4-Flash-Video
Na mára kipurcantam
 , pedig van még egy kis okosság, amit le kellene írnom:)
, pedig van még egy kis okosság, amit le kellene írnom:)  your comment
your comment Follow this section's article RSS flux
Follow this section's article RSS flux Follow this section's comments RSS flux
Follow this section's comments RSS flux