-
Plugin tipp
Üdv. a betérőknek!
Ide érdemes lesz benézni sűrűbben.
Próbálok pár egyszerű kis leírásokkal segíteni a kezdőknek és haladóknak egyaránt pluginokról, amiket szívesen használok.
Minden tipp egy új cikkben lesz.
Ha tetszik és érdekesnek találod, írj egy kommentet a cikk alá, ezt regisztráció nélkül is megteheted és örülnék neki.
Ha lesz visszajelzés, akkor igyekszem minél több segítséget készíteni.
Ha érdektelenség van, akkor törlöm ezt a részét az oldalnak.
Jó kísérletezést!
Noé
-
Par Noé Design le 30 October 2015 à 14:25
Sziasztok ígértem egy leckét az absztrakt kép elkészítéséről, viszont sokan már rájöttek hogy kell, így azok ezt a részt kihagyhatják
Többféle módszer van, amivel megoldható, az egyik ilyen a selection, a legtöbb képet, ennek segítségével készítettem.
1, módszer:
Kijelölsz pl. egy vagy több különböző méretű négyzetet, majd a selections/modify/contract segítségével a kijelölést kisebbre veszed 4 pixellel, majd nyomsz egy delete gombot.
Megduplázod megfordítod elcsúsztatod, ne legyen szimmetrikus.
Következő rétegre kijelölsz köröket és ugyanazt megcsinálod, mint a négyzettel, viszont a kijelölés megszüntetése után egyikbe másikba varázspálcával belekattintasz és lemész a négyzetes rétegedre és nyomsz egy delete-t.
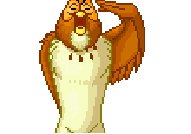
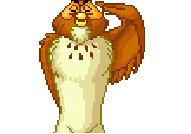
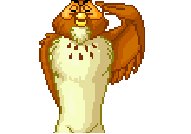
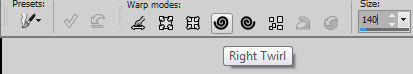
Aztán lehet még egy kicsit cifrázni a warp brush segítségével, tetszés szerint:

Ha kész vagy vond össze a rétegeket, majd duplázd meg kétszer. Tehát összesen 3 legyen belőle. Ez fontos!
A legalsó rétegen minden egyes kockába külön kell beletenni a gradienteket, ettől lesz mozaik kép hatású.
Ha kész vagy akkor kell egy új réteg, amit húzz legalulra, és töltsd ki azzal a színnel, amivel a sablonodat készítetted, nálam legtöbbször fekete. (érdemes feketét, vagy fehér színt választani)
Ezzel eltüntettük a hézagokat, de van még egy feladatunk a két üres sablont kicsit elmozgatjuk a Pick Tool segítségével, az egyik réteget így:

a másik réteget +1 +1-re pozicionálva.
Egy új réteget töltsd ki a sablonszíneddel, jelöld ki és a selections/modify/contract segítségével a kijelölést kisebbre veszed 4 pixellel, és nyomd meg a delete-t.
Kijelölést szüntesd meg és készen is vagy.
2, Módszer
Itt is használod az első módszert, de mielőtt készen lennél a sablonoddal egy új rétegre brush segítségével nyomhatsz nonfiguratív motívumokat, és ezeket külön töltsd ki.
3, Módszer a Preset shape használata.
Itt is érdemes az első módszerrel dolgozni, majd utólag rátenni a preset shape díszeket.
4, Módszer
Ehhez feltétlen kell egy jó színes gradient, mert különben csak egyforma kijelöléseid lesznek vele.
Tölts ki egy réteget gradienttel, ne legyen benne fekete.
Effects/Texture Effect/Tiles, beállítása ilyen legyen

A hexagon helyett mást is használhatsz
ha ezzel megvagy a varázspálcával kattints rá a fekete színedre, majd selection/invert és delete
Kapsz egy alapsablont tegyél rá új réteget és bármelyik előző módszer segíségével, tegyél rá új absztrakt elemeket.
Minden más ugyanaz, mint az első módszernél.
Ezzel tehát el is készíthetsz bármilyen csempeképet, amit csak szeretnél.
 1 comment
1 comment
-
Par Noé Design le 3 June 2014 à 14:17
Plugin Tipp
Valamelyik nap tettem be egy elég színes képet, most elhoztam a plugint, aminek a segítségével ilyen lett a kép.
A plugin neve: ColorRawe/Atmospherizer1.1
Kitöltöttem egy transzparenst gradienttel, majd használtam a Mura s meister/cloud-t
1. kép a plugin neve
2. kép a plugin beállítása-én alapbeállítást használtam, lehet kísérletezni 3 comments
3 comments
-
Par Noé Design le 3 June 2014 à 10:27
Plugin Tipp 2 plugin, egy szerkesztőbe beépített és egy hozzárendelt
A corel egyik beépített pluginját az Effects/Distortion Effects/ Warp mutatom meg, hogy milyen jó kis díszt lehet vele elkészíteni. Majd a Alien Skin Eye Candy 5 Impact/Perspective Shadow segítségével árnyékolunk.
Tölts ki egy transzparenst gradienttel
1. kép Használd a Mura s Meister Cloud plugint, alap beállításon
2.kép egy új rétegen jelölj ki középen egy téglalapot, majd töltsd ki a gradienttel
3. kép a Effects/Distortion Effects/ Warp plugint itt találod
4. kép ezt a beállítást használd, hogy megkapd a díszt, ezzel lehet kísérletezni nyugodtan
5. kép tettem alá egy kis árnyékot, ezzel be is mutatom az Alien Skin Eye Candy 5 Impact/Perspective Shadow plugint
6. kép a plugin beállítása, lehet ezzel is kísérletezni
7. kép a dísz layer rétegén levettem az átlátszóságot (opacity) 50-re megdupláztam, majd megfordítottam, klassz kis hátterem lett belőle 3 comments
3 comments
-
Par Noé Design le 1 June 2014 à 19:06
Plugin tipp!
Az előző képet (8.tipp) folytattam, a plugin, amit használunk:
Alien Skin Eye Candy 5: Impact/Extrude, ezt is biztosan sokan ismerik, de hátha mégsem.
1. kép-az előző képen meghagyjuk a kijelölést! bocs itt nem látszik ezen a képen
2. kép-majd ezt a kijelölt részt egy új rétegre tesszük-Selections/Promote selection to Layer segítségével
3. kép- a kapott eredményt láthatod
4. kép- Alien Skin Eye Candy 5: Impact/Extrude plugint megnyitjuk
5. kép-a plugin beállítását láthatod
6. kép-és a kapott eredmény, érdekes 3D-és kis téglalapok, amit továbbvittema Flexy 2-be
7. kép-A flexy 2 pluginba a beállítását láthatod 2 comments
2 comments
-
Par Noé Design le 1 June 2014 à 18:58
Plugin Tipp! Bizonyára sokan ismeritek, de hátha mégsem mindenki.
Ez az Androméda plugin, az alábbi bemutatón a Design-t használtam. Sok mindent lehet vele dekorálni érdemes kipróbálni, kísérletezni vele.
1. kép-kitöltöttem gradienttel egy részt a transzparensemen, majd kijelöltem pár téglalapot, négyzetet.
2. kép-a plugin, amit használok 1 comment
1 comment Follow this section's article RSS flux
Follow this section's article RSS flux Follow this section's comments RSS flux
Follow this section's comments RSS flux