-
Csak az kezdjen neki akinek van elég türelme, mert ugyan a lecke egyszerű, de nehéz beigazgatni a képre a videót.
Kell hozzá egy kép, amire rámehet a videó, érdemes a videónak keretet készíteni a képre, hogy ne úgy nézzen ki, mint amit rádobtak.
Kell egy videó, ami .flv formátumú és fel van töltve az internetre.
Youtubés vidó linkje nálam nem működött, ezért először letöltöttem a gépemre, majd feltöltöttem a http://kiwi6.com/oldalra.
A kapott linkek közül, majd a Direct Hotlink-re lesz szükségünk.
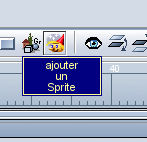
Javaslom, hogy mielőtt elkészíted a képed, keresd meg a neked tetsző videót és a képed színeit ehhez igazítsd, hogy harmonizáljon a videóval.1. Először be kell tennünk a videókészítőt a programba. Katt a kis ikonra ( ajouter un Sprite)

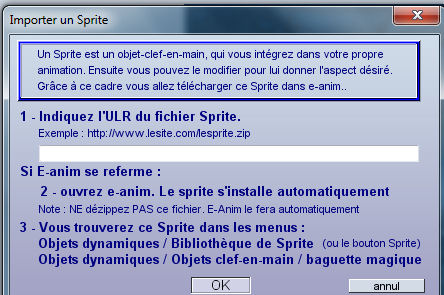
2. Ezt fogod látni. A szöveges részben (nem a színes képeknél) keresd a Charger un Sprite feliratot és katt rá

Akinek nincs meg ez a 3. fül, és kéri a szerkesztő, hogy nevezd el a képet, az először adjon nevet itt a képének, tehát a .phi elé írja a nevet, majd katt ide az alábbi képen látható helyre és ugyanúgy megjelenik a lecke 3. pontja alatti ablakocska ahova a linket kell tenni

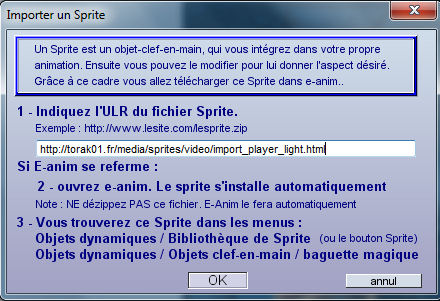
3. Ha jól dolgoztál ezt fogod látni

4. A fehér üres részbe másold be ezt a linket-------->
http://torak01.fr/media/sprites/video/import_player_light.html
5. Így fog kinézni:

Eddig a pontig csak az első alkalommal kell megcsinálni. Legközelebb már, csak innen kezdd el---->
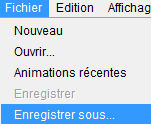
6. Most elkezdhetjük a szerkesztést. Fichier/Enregistrer sous.
Adj nevet a feljövő ablakban a képednek. Például valami.phi.
Csak az angol ABC betűit használd!

7. Hívjuk be a képünket a szokott módon

8. Egy kis újítás, mert kezdem megismerni a szerkesztőt.
Nem kell a méretet beírni, elég a képen látható helyre kattintani és máris igazodik a fehér rész a képünk méretéhez.

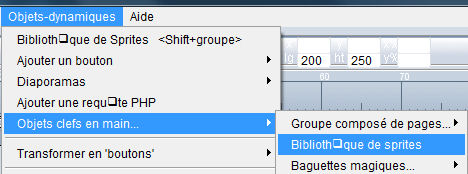
9. Katt a képen látható kis ikonra

10. A feljövő ablakban a csúszkát húzd le, míg meg nem találod a kék karikával jelölt részt. Katt rá

11. A következő ablakban katt a kék karikával jelölt Lecteur Video-ra

12. Máris a képeden lesz a videólejátszó

13. Katt duplán a kék részbe, hogy ez az ablak megjelenjen.
A "video.flv" helyére másold be a kiwi oldalon kapott Direct Hotlinkedet.
Figyelj oda! "a linket a két"" jel közé tedd!!" Okézd le és nézd meg működik-e.Ne ijedj meg nagyon nagyban jelenik meg a videó, de majd igazítunk rajta.
A Lecture en boucle mellé írd a true helyére false
A Taille de l écran automatique mellé írd a true helyére, hogy false
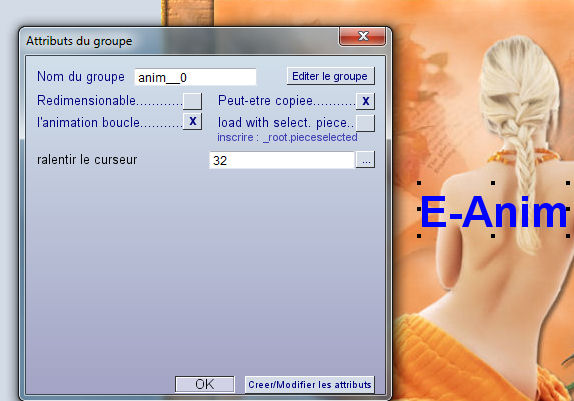
Ha ellenőrizted, akkor űjra katt a kék részre, majd ebben az ablakban katt az Editer le groupe-ra

14. Először is tüntessük el a felesleges gombokat, amiket nem akarunk, hogy ott csúfkodjon a képünkön.
Szerintem elég, ha csak a Play és a Stop gomb marad.
Mindegyikre egyesével rá kell kattintani és ha megjelennek a kék kockák, azaz a kijelölés, akkor katt a szem-re.
Nyíllal mutatom. Minden egyes gombot így tüntess el. A piros szöveget is így tüntesd el.
Ebben a szerkesztőmódban tudod a Play és Stop gombot odatenni, ahova szeretnéd, illetve formázni is lehet, ha duplán rákattintasz, mit a zenés képeknél. Fontos tudnivaló! A gombok nem ott lesznek ahova látszólag teszed, hanem lejátszáskor jóval feljebb kerülnek, tehát ez az egyik türelemjáték.
Megnézed a lejátszásban, majd igazítod. De előbb a vidót tedd a jó helyre. A következő pontban leírom hogyan.

15. Most jön a babramunka.
Ha a képed szürke állapotban van, tehát a szerkesztő részben vagy, akkor 2 fülecske van a képed fölött, de így nem lehet igazgatni a videót, ezért csinálj a kék részre egy duplakattintást, és felugrik a 3. fül, anim kezdetű szöveggel.
Most katt a kék részre mégeygszer, hogy a kijelölés megjelenjen.
Mostmár igazíthatjuk a videóablakot
Alaposan nézzétek meg a képet!! A képen láthatod, hogy a keretem egészen máshol van, mint a videó kék képernyője.
Mégis így lett jó a végén a beállítás, és így lett pontosan a keretben a videóm. Ez lehet nektek egy támpont.
Sajnos csak itt lehet húzogatni rendesen, viszont a kapott eredményt az első fülön tudjuk megnézni illetve lejátszásban.
Hát ezért írtam az elején, hogy ez egy türelemjáték. Addig kell igazgatni, míg jó nem lesz

Ha jól dolgoztál odakerül a videód ahova szeretnéd, csak türelem, türelem, türelem.
Jó szórakozást hozzá!
 your comment
your comment
-
Azért kezdjük ezzel, mert ezt az órát a legegyszerűbb elkészíteni.
Készíts egy órának való képecskét. Ne legyen túl nagy!
1. Nyiss egy új lapot, majd nevezd el a felugró ablakban a *.phi-t bármire.phi. Nálam ora1.phi lett a neve. Ügyelj, hogy csak az angol ABC betűit használd!

2.Projet/Renommer és írd be a képed méreteit
3. Hívd be a képed.

4. Kövesd a fotón, hogy hova kell kattintani

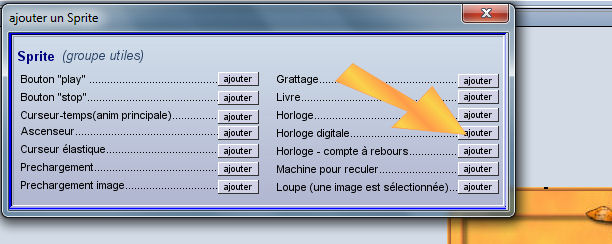
5. Ez az ablak ugrik fel. Katt a nyíllal jelölt részre:Horloge digitale

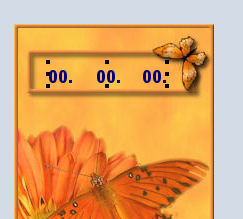
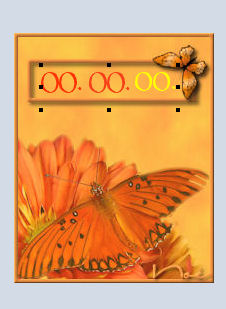
6. Máris megjelenik ez a kis 00.00.00.-ás rész a képünkön, ez már az óránk, akár meg is nézheted a lejátszógomb segítségével

7. Formáljuk egy kicsit, de előbb húzzuk oda ahol látni szeretnénk majd. Én csináltam neki egy keretet előre és odahúztam. A fekete pöttyös résszel, nagyíthatod kicsinyítheted.

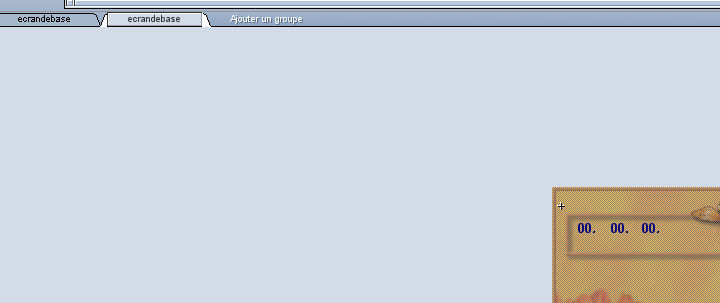
8. Most katt duplán az órára, akkor jó, ha elszürkül a képünk, mert így lehet tovább formálni az órát

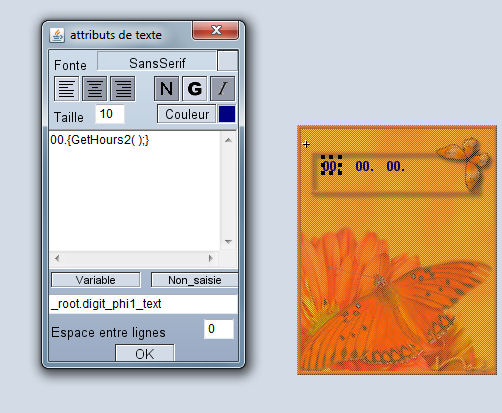
9. Dupla katt az első "00"-ra ez az óramutató, és szerkesszük amilyenre szeretnénk értelemszerűen. Betűtipus, szám vékony vastag dőlt, szám mérete, színe, stb, majd OK

10 Most katt a perc részre, a második 00-ra és azt is szerkesszük meg. Figyelem! Lehet eltérő színű, méretű, stb, mint az óra rész, és ugyanez a helyzet a másodpercmutatóval. Tehát ezért szerkeszthető külön-külön.
Menetközben érdemes megnézni a lejátszóval, hogy néz ki a művünk.

11. Itt már a másoodpercmutató 00-áit szerkesztem. Amint látod, más a színe.

12. Ha megvagy, akkor nézd meg a lejátszás segítségével, hogy kell-e igazítanod az órád. Ha igen akkor katt az első fülre, hogy ne legyen szürke, és húzd oda, ahova szeretnéd. Ha jó, akkor tehetsz rá még másik effektet.

Jó szórakozást hozzá!
 your comment
your comment
-
Nem kell megijedni, ez is nagyon egyszerű.
Hozzávalók: Készíts egy képet, és minimum 4 db kisebb képet, ami ráillik. Kb. fele magas és fele széles legyen a kis képed, mint amire ráteszed. A leckéhez nem szükséges a nagy kép, magában is megcsinálhatod a forgó képeket. Ha megvan minden hozzávaló, akkor hozzá kezdhetünk.1. Nyiss egy új lapot, majd nevezd el a felugró ablakban a *.phi-t bármire.phi. Nálam dilemma.phi lett a neve.

2.Projet/Renommer és írd be a képed méreteit
3. Hívd be a képed.

4. Kövesd a fotón, hogy hova kell kattintani

5. Ezt fogod látni, húzd oda, ahova kb. szánod a kis képeket:

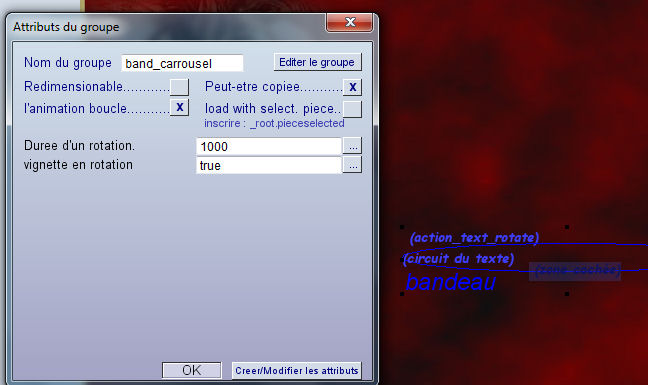
6. Katt duplán a bandeau részbe, és felugrik ez az ablak:

7. Most az Editer le groupe-ra katt és elszürkül, most újra katt a bandeau részbe duplán

8. Ha jól dolgoztál ezt kell látnod:

9. Most katt az Ajouter fülre. Ezzel hívhatóak be a kis képek. Jelöld ki egyszerre vagy külön-külön, ahogy szeretnéd, és hívd be. A kis ablakban látni fogod a behívott képeket. Ha valamelyik nem kell, akkor a Supprimer-rel törölheted. Sorrendet húzással megváltoztathatod

10. Ha megvagy akkor ok, majd csak csukd be a kédőjeles ablakot is.
11. Nézd meg a lejátszó gomb segítségével mit csináltál, ha igazítani szeretnél rajta, akkor katt a körre, míg ki nem jelölődik( kis kék kockák) és húzd oda ahova szeretnéd(ezt csak akkor tudod megcsinálni, ha szürke, azaz szerkeszthető a képed)

12. Mentsd el, ha tetszik a végeredmény. Az első fülre kattintva, tehetsz rá másik effektet is a képedre.

Jó szórakozást hozzá! Ne felejtsd el elhozni a képed linkjét, ha kész vagy!
 1 comment
1 comment
-
A lecke alapjait Phil60 francia szerkesztőtársam képes útmutatója segítségével tanultam. Nagyon hálás vagyok érte.
Phil oldala: phil60.eklablog.com
A fórum, ahova mindketten járunk :
Akkor kezdjünk neki:)
Erről a képről lesz szó!
Mielőtt nekikezdesz nézd meg a képed méretét, és készíts elő egy ráillő egérkövetőt.
1. Nyiss egy új lapot, majd nevezd el a felugró ablakban a *.phi-t bármire.phi. Nálam 12.phi lett a neve.

2. Írd be a képed méreteit

3. Hívd be a képed.

4. Kövesd a fotón, hogy hova kell kattintani

5. Ha jól dolgoztál, ezt kell látnod. Katt a Curseur elastique melletti gomba. Nyíllal mutatom.

6. A képeden ezt fogod látni. Katt az E-anim felirat közepébe duplán

7. Ez az ablak ugrik fel. Katt az Editer le groupe gombra

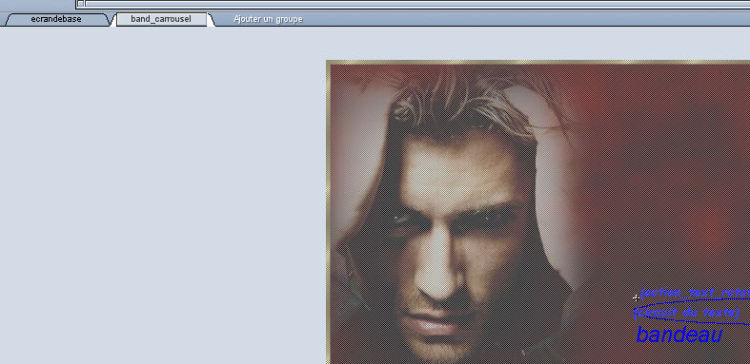
8. A képed elszürkül és lesz egy anim nevü fül a másik mellett

9. Ha újra belekattintasz a szövegbe, felugrik a szerkesztő ablak, ami így néz ki

10 Az ablakot szövegszerkesztőhöz hasonlóan használhatod, ha azt szeretnéd, hogy ne figura, hanem szöveg legyen a képen az egérkövető. Beírtam egy szöveget, hogy lásd milyen lehetne.

11. Kitöröltem a szöveget, majd OK

12. A képbehívóval behívtam a kis képet

13. Itt látszik, hogy a pillangót hívtam be. A fekete pöttyökkel méretezheted, ha nem tetszik, katt rá, és delete gomb megnyomásával, hívhatsz be egy másik képet helyette.

14. Nézd meg a lejátszó gomb segítségével mit csináltál

15. Mentsd el, ha tetszik a végeredmény. Az első fülre kattintva, tehetsz rá másik effektet is a képedre.

Jó szórakozást hozzá. Noé
 your comment
your comment
-
A lecke alapjait Phil60 francia szerkesztőtársam képes útmutatója segítségével tanultam. Nagyon hálás vagyok érte.
Phil oldala: phil60.eklablog.com
A fórum, ahova mindketten járunk :
Nagyon kedvesen fogadtak a franciák:)
Akkor kezdjünk neki:)
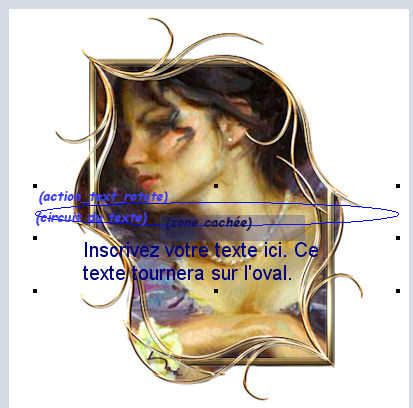
Erről a képről lesz szó, erre tettem egy írást, ami körben forog.
A körírást tehetitek a képeitekre, tehát alkalmazhatjátok sokféleképpen.
Akkor kezdjünk neki:
Keress egy képedet és nézd meg a méretét! Mindig ezzel kezd!
1. Nyiss egy új lapot, majd nevezd el a felugró ablakban a *.phi-t bármire.phi. Nálam nn lett a neve

2. Projet /Renommer

3. Ebben az ablakban, beírhatod a képed méretét

4. Hívd be a képed, a képen látható ikonra kattintva.

6.Keresd meg a képen látható effektet. Nem írom le az útvonalat, a képen látható.

7. Ez lesz látható a képeden

8. Katt a képre, kb az 1-es szám mellé

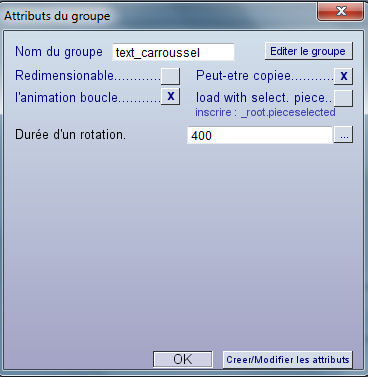
9. Ha jól kattintottál, ez az ablak ugrik fel, itt katt az Editer le groupe gombra

10. Ha jól dolgoztál, akkor felugrik még egy fül és elszürkül a képed

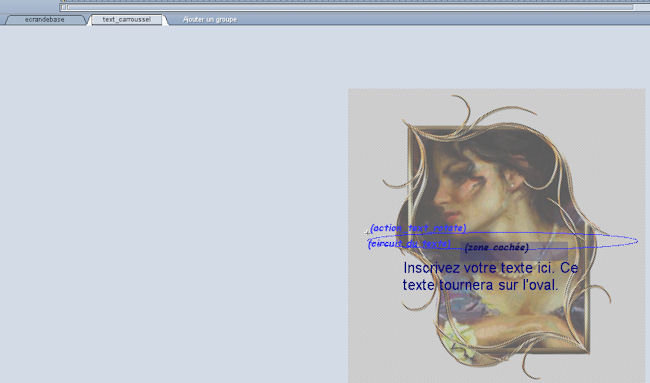
11. Nyíllal jelöltem mit fogunk szerkeszteni. A kijelölt résszel lehet az ablakot növelni, méretezni. Ugyanúgy húzhatod, mint a flocons effekt kis ablakát. Katt a közepébe, hogy a szöveg is szerkeszthető legyen

12. Ha jól dolgoztál, így fog kinézni

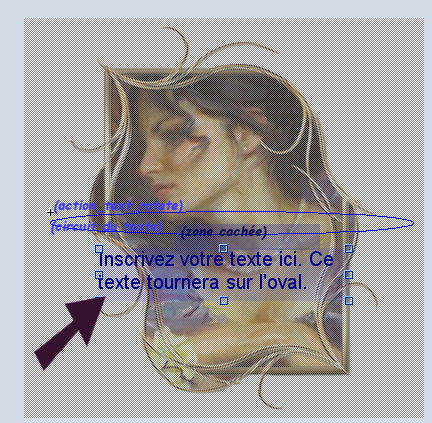
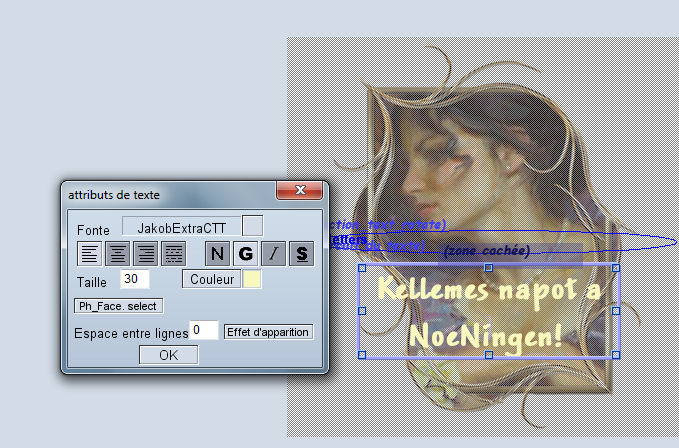
13. Jelöld ki a szöveget és töröld ki, majd írd be amit szeretnél. Nagyon figyelj oda, hogy az utolsó ütésed egy szóköz legyen, nehogy a kezdőbetűt, az utolsó mellé kerüljön közvetlen

14. Amint látod én már át is írtam a szöveget, sőt a színe is más. A kis ablakban értelemszerűen használd a lehetőségeket, előtte húzással jelöld ki a szöveged a képeden, mintha egy szövegszerkesztővel dolgoznál. ( Betűtípus, szöveg helye, vastagsága, mérete, színe. És itt állíthatsz még a betűkre effektet, ha szeretnéd kísérletezz vele. Én még nem nagyon próbáltam.

15. Ha az ovális részre kattintasz, akkor a szöveg körbefutásának magasságán változtathatsz. Látható még több effekt a képen, sajnos még nem mindet tapasztaltam ki, mi mire, való. Nyugodtan kísérletezz vele.

16. Katt vissza az első fülre, hogy eltünjön a szürkeség, és keresd az 1-es jelölt fogaskerékszerű ikont. Jobbról a 3., de a képen látod. Ezzel meg tudod változtatni a képeden a szöveged dőlésszögét. Beírhatod kézzel (2-essel jelöltem), vagy forgarhatod a kis golyóval. (3-al jelöltem)Vagy akár rákattinthatsz egyből a szögre is a felsoroltaknál. Egyből látni is fogod az eredményt. (4-el jelöltem) Ezt a részt, ha rákattintasz igazíthatod le vagy fel tetszésed szerint ahova szeretnéd tenni a képeden.

Ezután tehetsz rá még más effektet is, csak ne felejtsd el menteni. Mentés ikon balról a 3.!!!
A képed az user mappában találod majd meg.
Jó szórakozást hozzá! Noé. Ne felejtsd el elhozni a képed linkjét a weboldalamra is. Köszönöm!

 your comment
your comment